Overview
The new Selenium IDE is designed to record your interactions with websites to help you generate and maintain site automation, tests, and remove the need to manually step through repetitive takes.
Features include:
- Recording and playing back tests on Firefox and Chrome.
- Organizing tests into suites for easy management.
- Saving and loading scripts, for later playback.
- Support for Selenium 3.
Installation
Install the chrome plugin
https://chrome.google.com/webstore/detail/selenium-ide/mooikfkahbdckldjjndioackbalphokd/related
https://ui.vision/rpa/docs/selenium-ide/executescript
Using the Plugin
Opening the Plugin
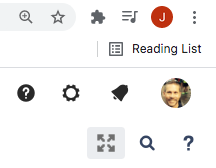
Once installed, you can find the plugin by clicking the puzzle piece in the top right hand corner of your browser.
Open up the IDE by clicking Selenium IDE from the list.
Recording
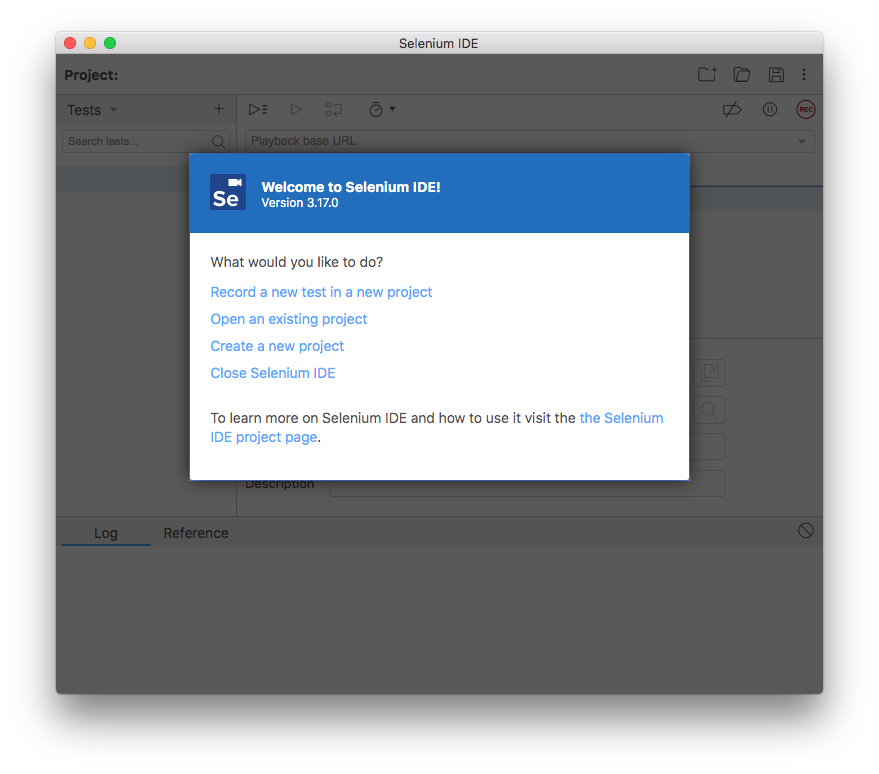
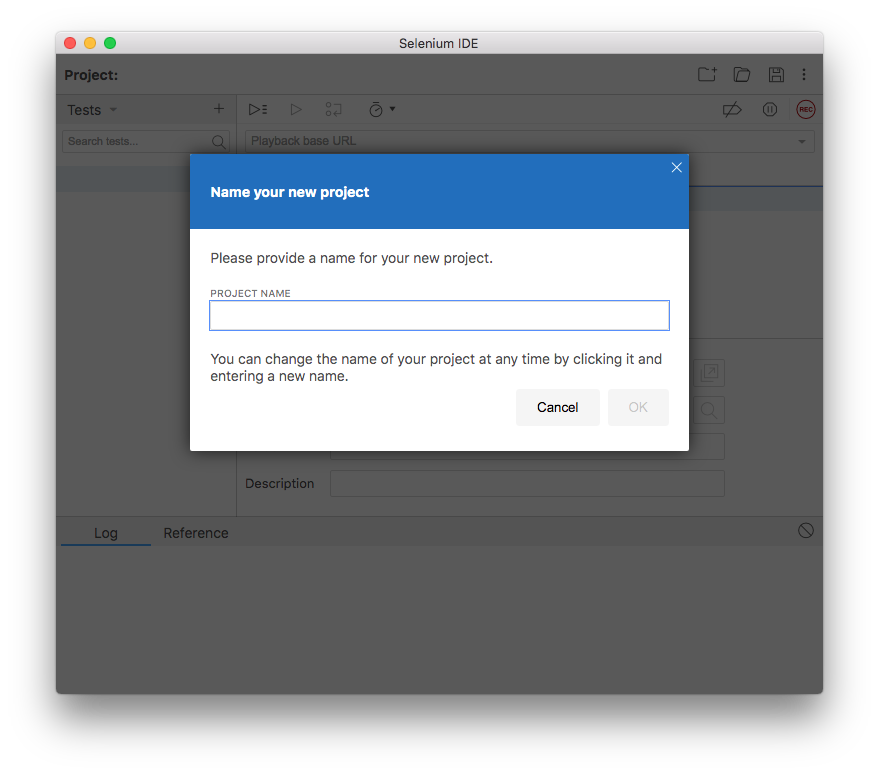
Start a recording by clicking "Record a new test in a new project"
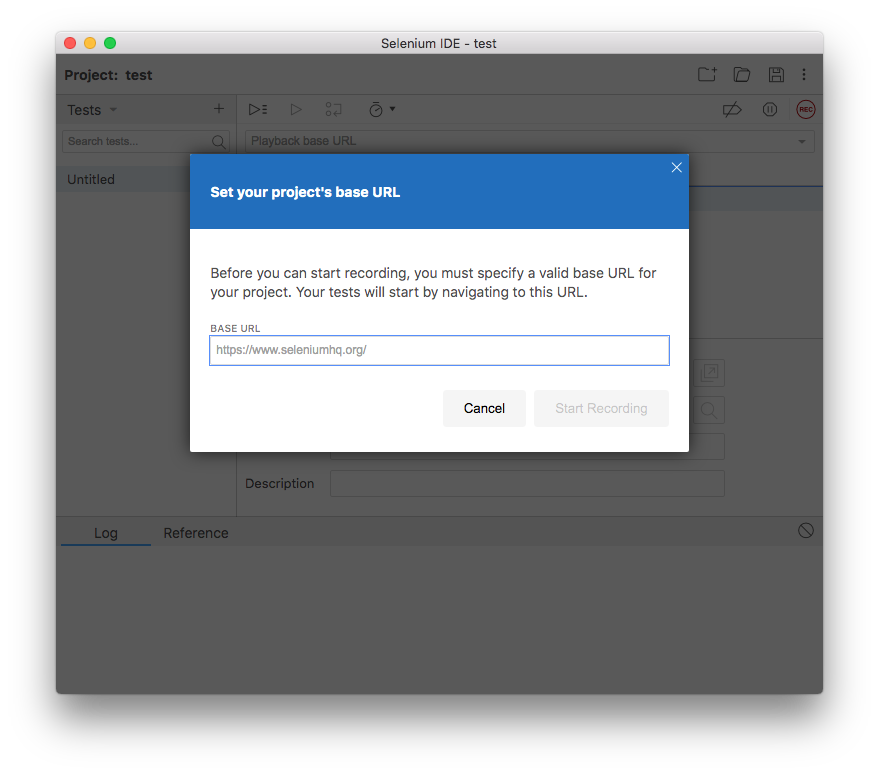
Add a URL and click Start Recording. At the bottom of your screen, you should see that a recording has begun.
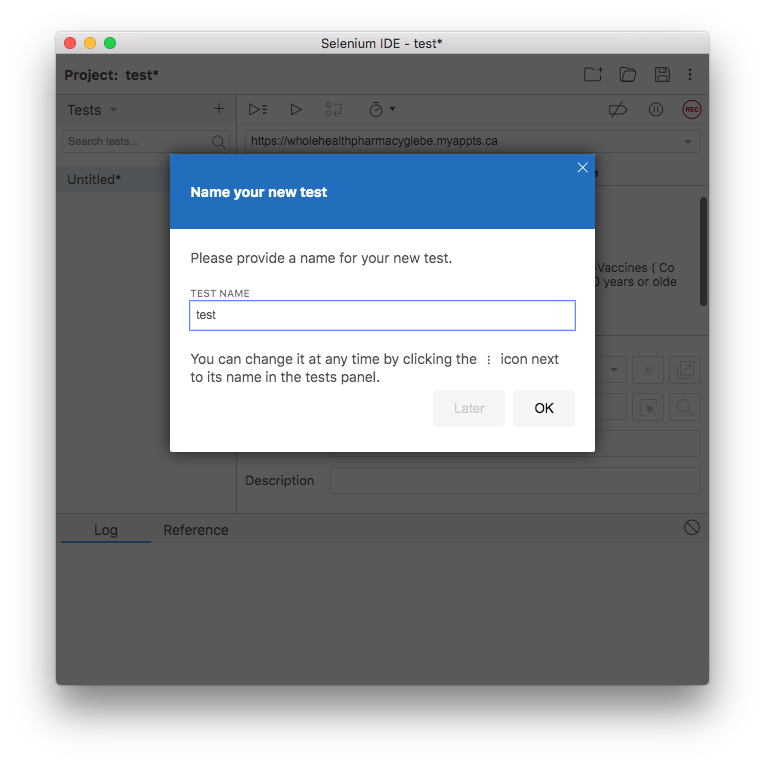
In a pop-out window, you should see the recording. Click the STOP icon in the top right corner to stop recording.
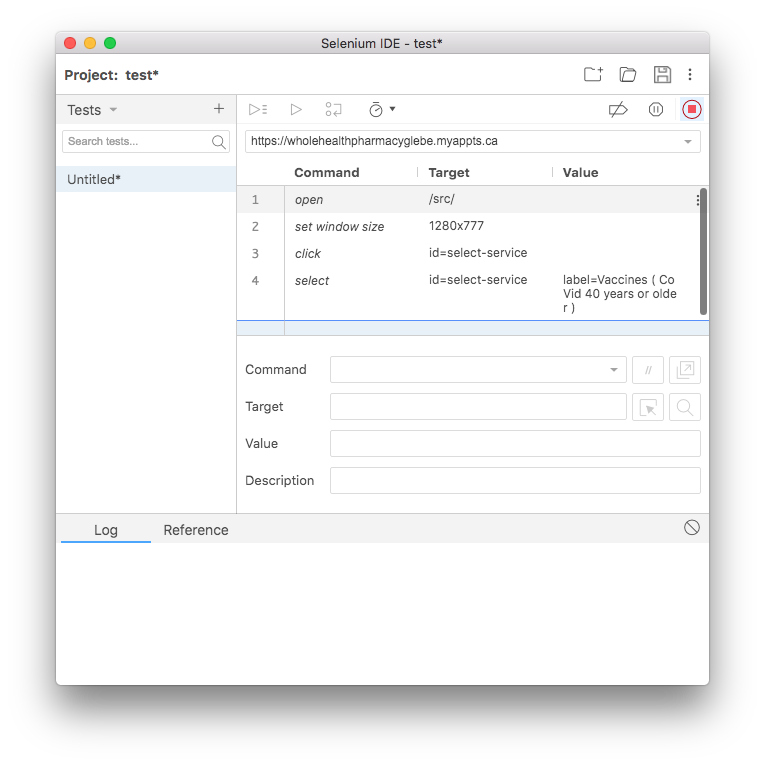
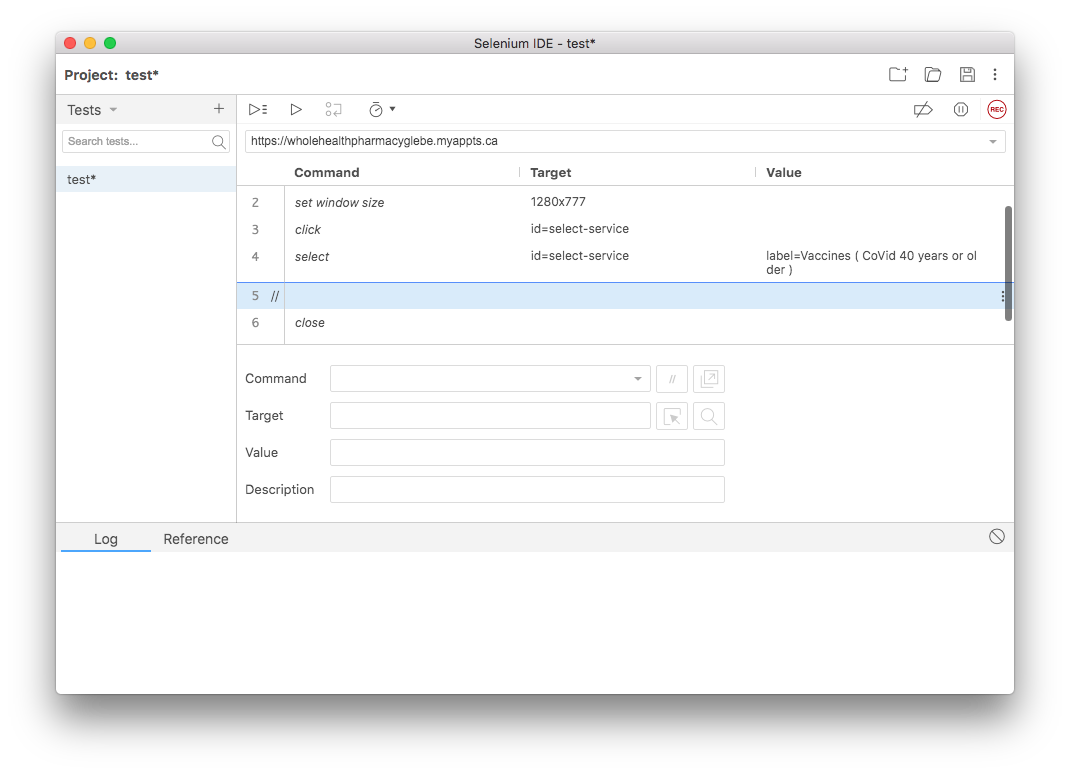
Now that you have saved your recording, you can modify it and replay.
Commands
https://www.selenium.dev/selenium-ide/docs/en/api/commands
https://ui.vision/rpa/docs/selenium-ide
Examples
Wait for a appointment
| Command | Target | Value |
|---|---|---|
| do | ||
| pause | 10000 | |
| open | /src/ | |
| set window size | 1417x1181 | |
| click | id=select-service | |
| select | id=select-service | |
| execute script | return document.getElementById("wizard-frame-2").style.display != "none"; | aptAvail |
| repeat if | ${aptAvail}==false | |
| execute script | var audio = new Audio("https://www.myinstants.com/media/sounds/jeopardy.mp3"); audio.play(); | |
| execute script | alert("BOOK YOUR APT"); |
References
| References | URL |
|---|---|
| Chrome Plugin | https://chrome.google.com/webstore/detail/selenium-ide/mooikfkahbdckldjjndioackbalphokd/related |
| API | https://www.selenium.dev/selenium-ide/docs/en/api/commands |
| API Commands | |
| Sample Script |