...
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"Name": "sharbotLake-1",
"CreationDate": "2022-2-24",
"Commands": [
{
"Command": "store",
"Target": "2022-07-24",
"Value": "startDate",
"Description": ""
},
{
"Command": "store",
"Target": "2022-08-01",
"Value": "endDate",
"Description": ""
},
{
"Command": "store",
"Target": "-2147483545",
"Value": "parkId",
"Description": "Sharbot Lake"
},
{
"Command": "store",
"Target": "-2147483215",
"Value": "mapId",
"Description": "Maple Grove"
},
{
"Command": "open",
"Target": "https://reservations.ontarioparks.com/create-booking/results?resourceLocationId=${parkId}&mapId=${mapId}&searchTabGroupId=0&bookingCategoryId=0&startDate=${startDate}&endDate=${endDate}&isReserving=true&equipmentId=-32768&subEquipmentId=-32765&partySize=2",
"Value": "",
"Description": ""
},
{
"Command": "store",
"Target": "\"-1\"",
"Value": "notAllowed",
"Description": ""
},
{
"Command": "store",
"Target": "\"-1\"",
"Value": "cannotReserve",
"Description": ""
},
{
"Command": "store",
"Target": "0",
"Value": "dialogCount",
"Description": ""
},
{
"Command": "click",
"Target": "css=#map > div.leaflet-pane.leaflet-map-pane > div.leaflet-pane.leaflet-overlay-pane > svg > g > path:nth-child(2)",
"Value": "",
"Description": "Click Campground "
},
{
"Command": "comment",
"Target": "----85 ---",
"Value": "",
"Description": "Click Campground "
},
{
"Command": "click",
"Target": "css=#map > div.leaflet-pane.leaflet-map-pane > div.leaflet-pane.leaflet-marker-pane.leaflet-zoom-hide > div:nth-child(97) > svg > polygon",
"Value": "",
"Description": ""
},
{
"Command": "comment",
"Target": "-- 96 --",
"Value": "",
"Description": ""
},
{
"Command": "comment",
"Target": "click // css=#map > div.leaflet-pane.leaflet-map-pane > div.leaflet-pane.leaflet-marker-pane.leaflet-zoom-hide > div:nth-child(123) > svg > polygon",
"Value": "",
"Description": ""
},
{
"Command": "comment",
"Target": "---- ",
"Value": "",
"Description": ""
},
{
"Command": "do",
"Target": "",
"Value": "",
"Description": ""
},
{
"Command": "click",
"Target": "xpath=//*[@id=\"addToStay\"]/span",
"Value": "",
"Targets": [
"xpath=//*[@id=\"addToStay\"]/span",
"xpath=//div[3]/button/span",
"css=#addToStay > span.mat-button-wrapper"
],
"Description": ""
},
{
"Command": "pause",
"Target": "10",
"Value": "",
"Description": ""
},
{
"Command": "executeScript",
"Target": "return document.getElementById(\"message-0\")!=null",
"Value": "messageBoxExists",
"Description": ""
},
{
"Command": "if_v2",
"Target": "${messageBoxExists} == false",
"Value": "",
"Description": ""
},
{
"Command": "break",
"Target": "",
"Value": "",
"Description": ""
},
{
"Command": "end",
"Target": "",
"Value": "",
"Description": ""
},
{
"Command": "click",
"Target": "xpath=//*[@id=\"mat-dialog-${dialogCount}\"]/app-reserve-restriction-dialog/div/mat-dialog-actions/button/span",
"Value": "",
"Targets": [
"xpath=//*[@id=\"mat-dialog-0\"]/app-reserve-restriction-dialog/div/mat-dialog-actions/button/span",
"xpath=//mat-dialog-actions/button/span",
"css=#mat-dialog-0 > app-reserve-restriction-dialog > div > mat-dialog-actions > button > span.mat-button-wrapper"
],
"Description": ""
},
{
"Command": "executeScript_Sandbox",
"Target": "return Number (${dialogCount}) + 1;",
"Value": "dialogCount",
"Description": ""
},
{
"Command": "repeatIf",
"Target": "true",
"Value": "",
"Description": ""
},
{
"Command": "executeScript",
"Target": "var audio = new Audio(\"https://www.myinstants.com/media/sounds/jeopardy.mp3\"); audio.play();",
"Value": "",
"Description": ""
},
{
"Command": "comment",
"Target": "COMPLETE RESERVATION",
"Value": "",
"Description": ""
},
{
"Command": "pause",
"Target": "1000",
"Value": "",
"Description": ""
},
{
"Command": "",
"Target": "",
"Value": "",
"Description": ""
}
]
} |
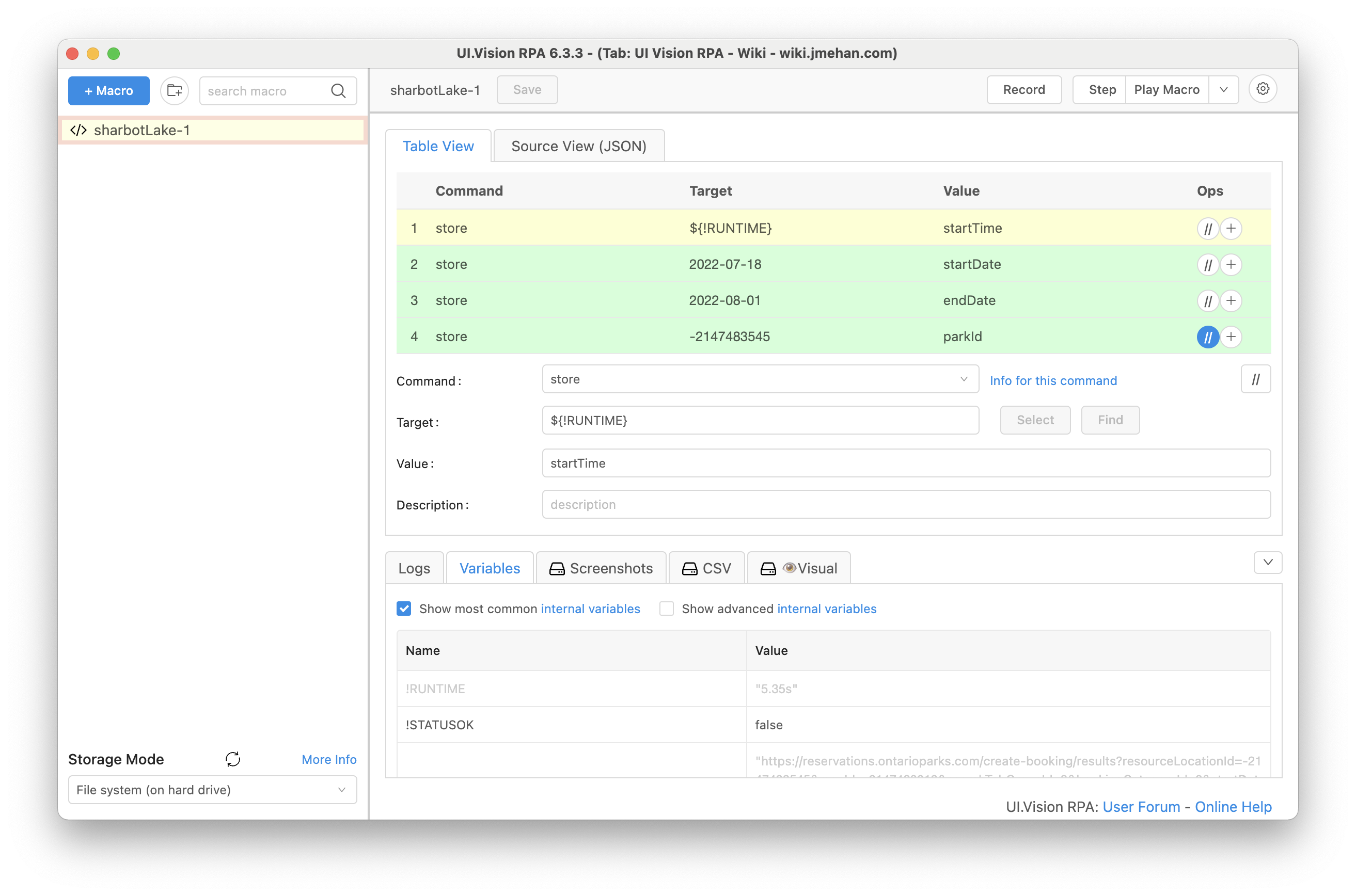
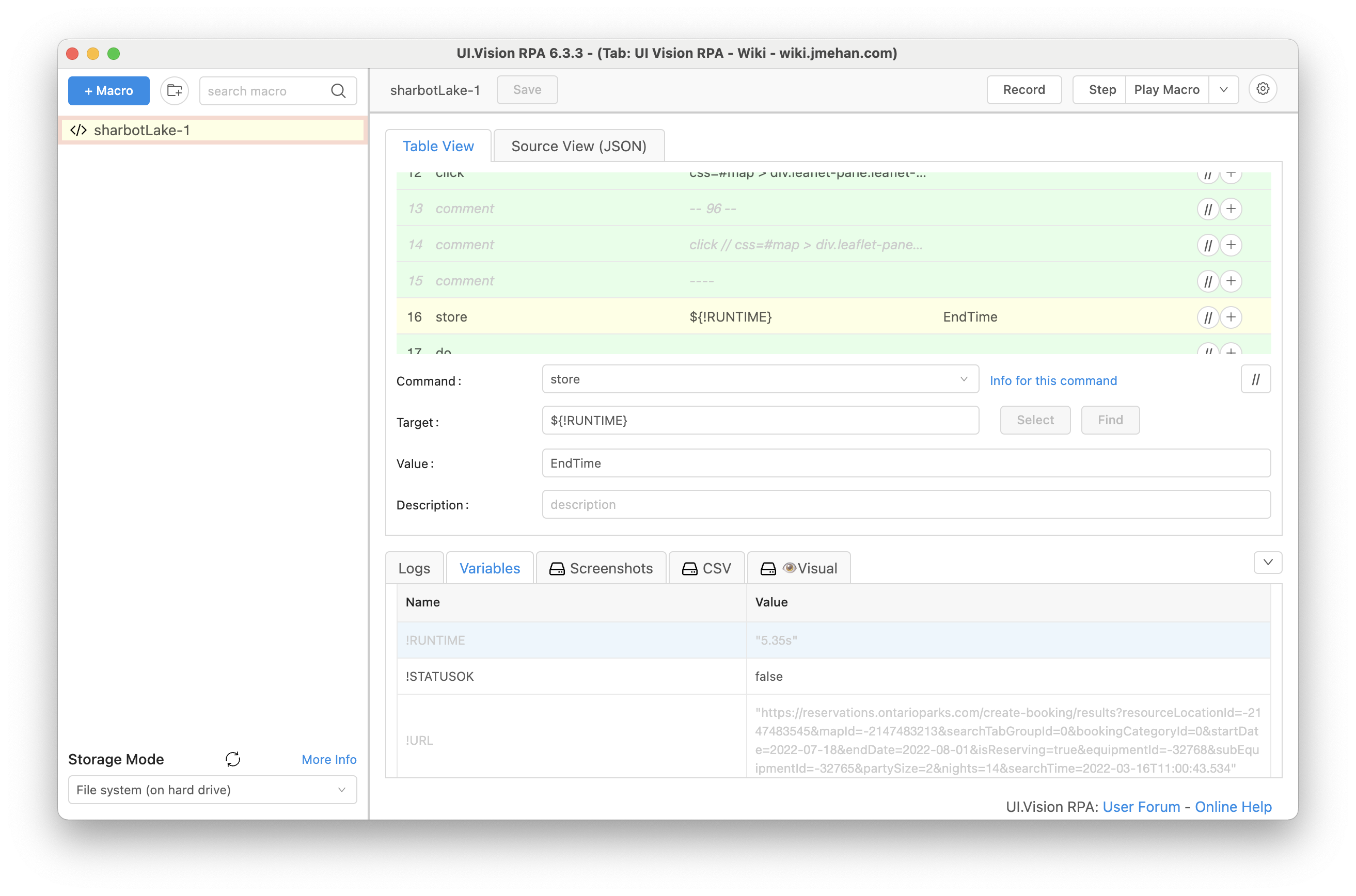
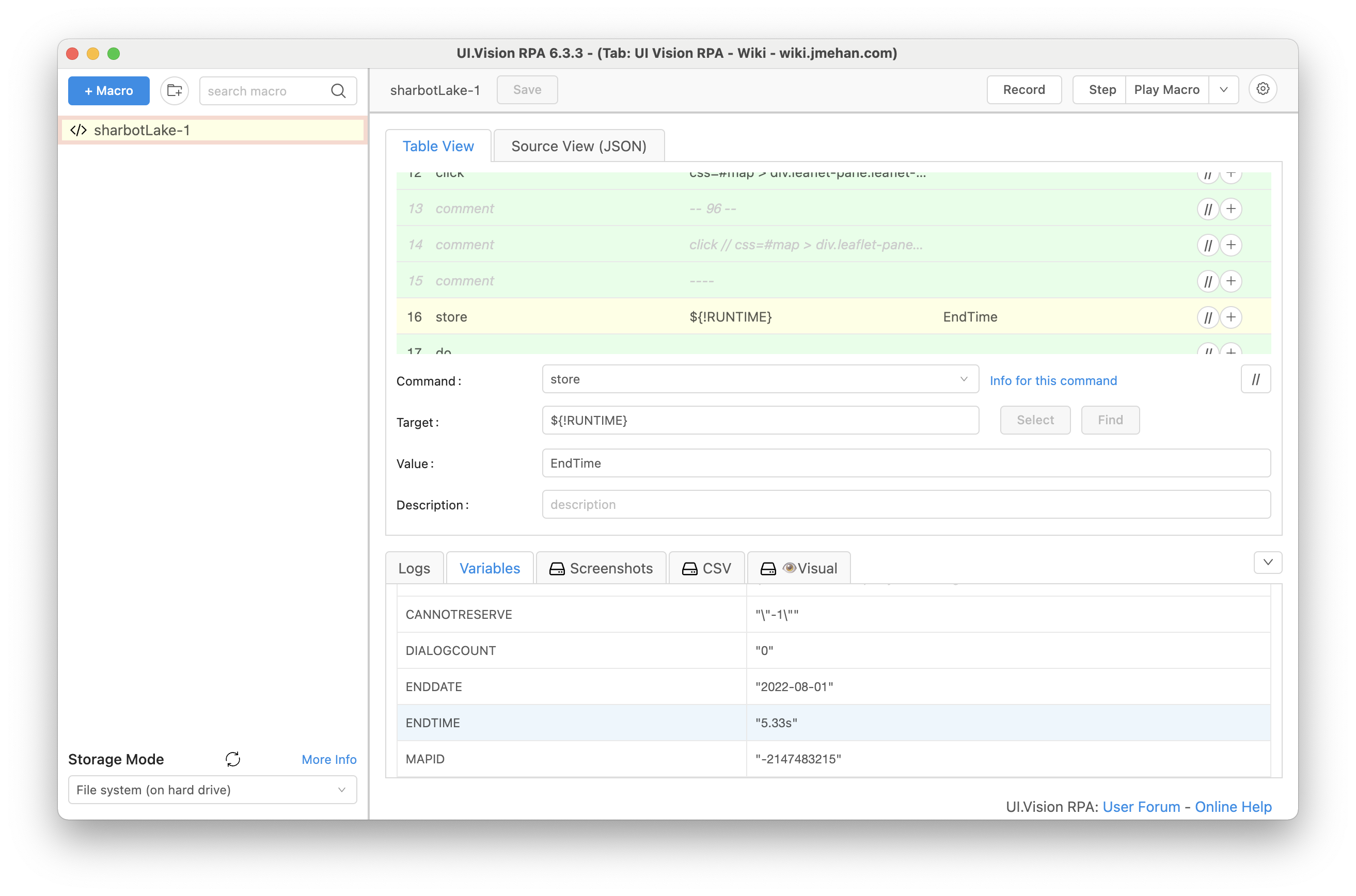
Recording Runtime/Performance Metrics
By using the store command with a target of ${!RUNTIME}, we can get some performance metrics.
We need to set a start and end time. From the Variables tab, we can see the runtime values.
Running Multiple Tests in Parallel
...